아래 포스팅은 유튜버 드림코딩의 구글링 잘하는법 꿀팁 🍯 (코딩의 시작과 끝은 뭐다? 탁월한 개발자 되는 방법) 영상을 정리한 내용입니다. 😃
1. 정확한 키워드 선별하기
예를 들어 순수 자바스크립트로 HTML 위에서 drag & drop을 구현하고자 할 때의 검색 키워드

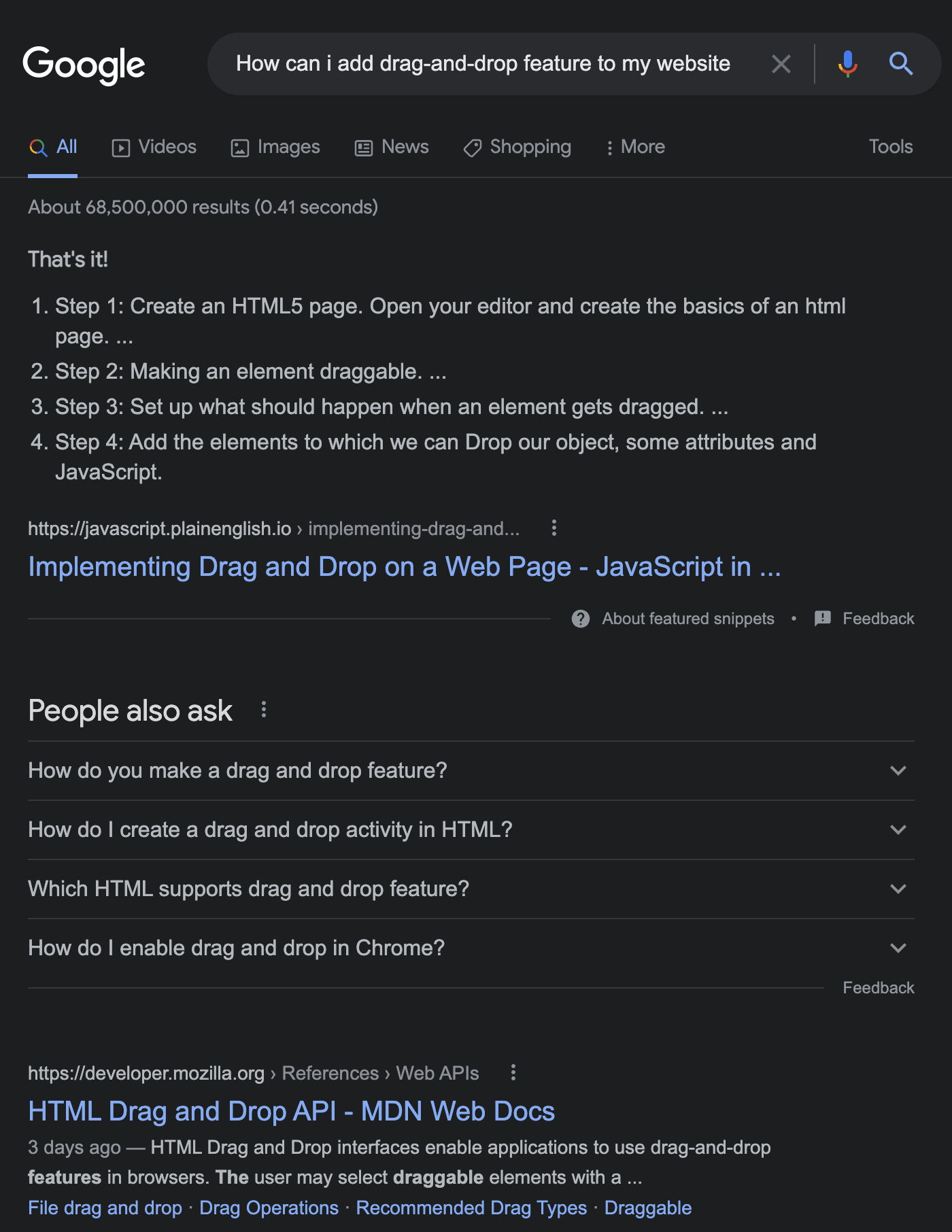
How can i add drag-and-drop feature to my website
- 위와 같은 긴 문장은 비효율적

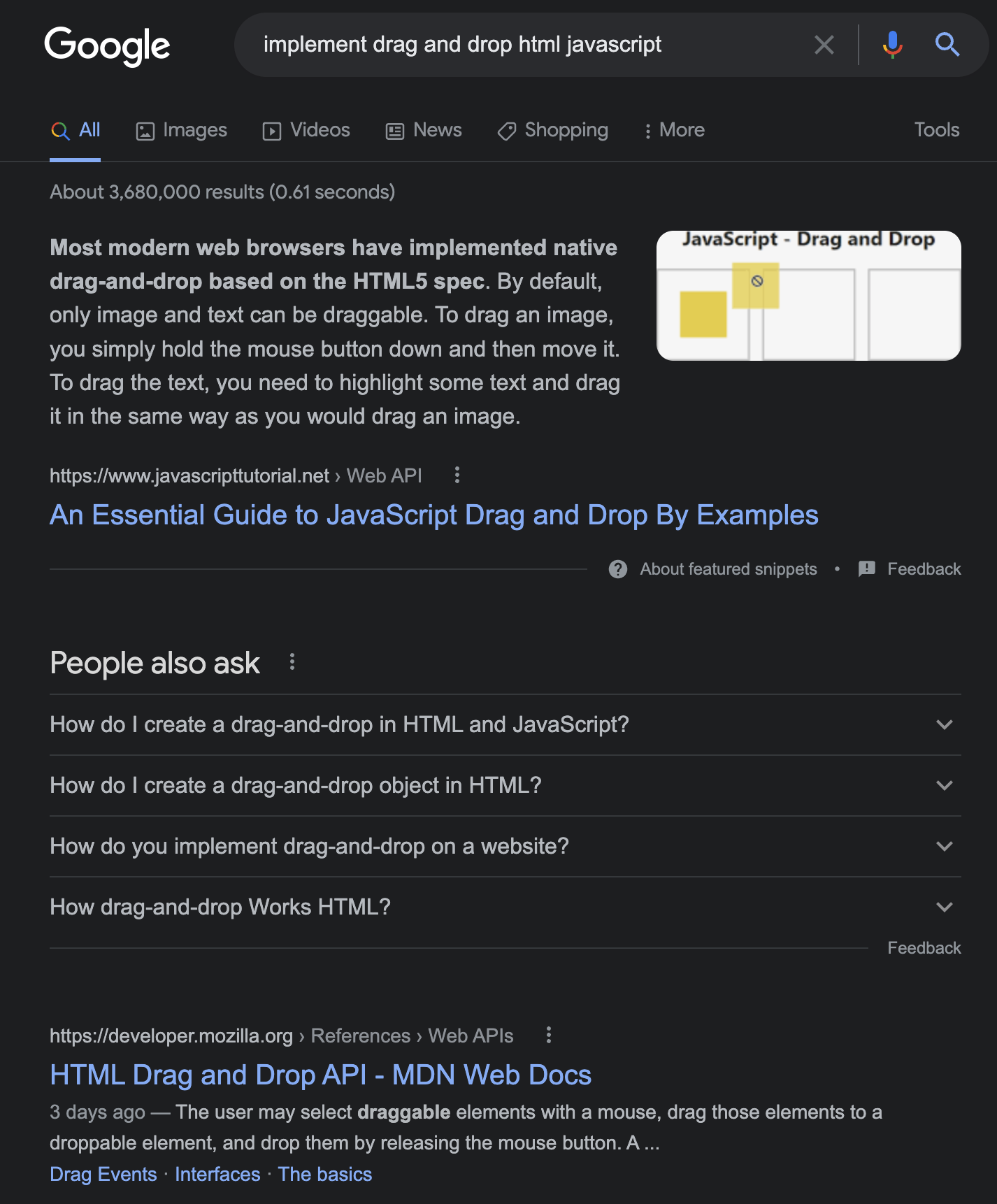
implement drag and drop html javascript
- 위와 같이 정확한 키워드를 선별하여 검색
- implement: 구현하다
- drag and drop: 구현하고자 하는 대상
- html javascript: 스택
drag and drop html javascript example
- drag and drop: 구현하고자 하는 대상
- html javascript: 스택
- example: 원하는 것
2. 정확한 매칭("EXACT MATCH")

docker mysql exited with code 137
- 여러 단어를 포함할 경우 단어 중 하나라도 포함되어 있는 웹사이트, 블로그 등을 포함해서 결과를 보여주기 때문에 원하는 결과를 빠르게 찾아내기가 어려울 수 있음

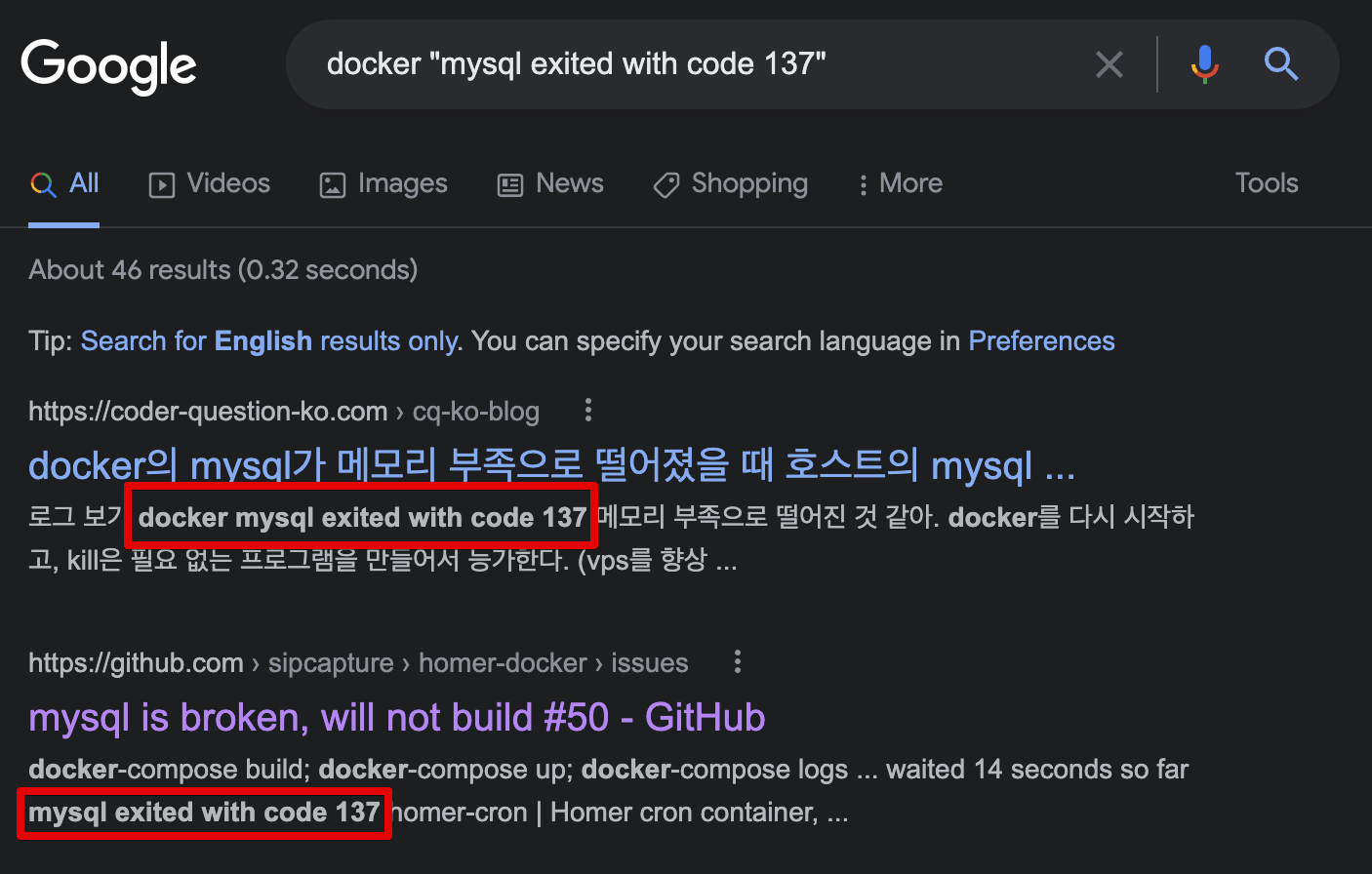
docker "mysql exited with code 137"
- 에러 메시지가 포함된 전체 키워드를 찾고자 할 때 "(쌍따옴표) 추가
3. 특정 키워드를 검색 결과에서 제외 -EXCLUDE


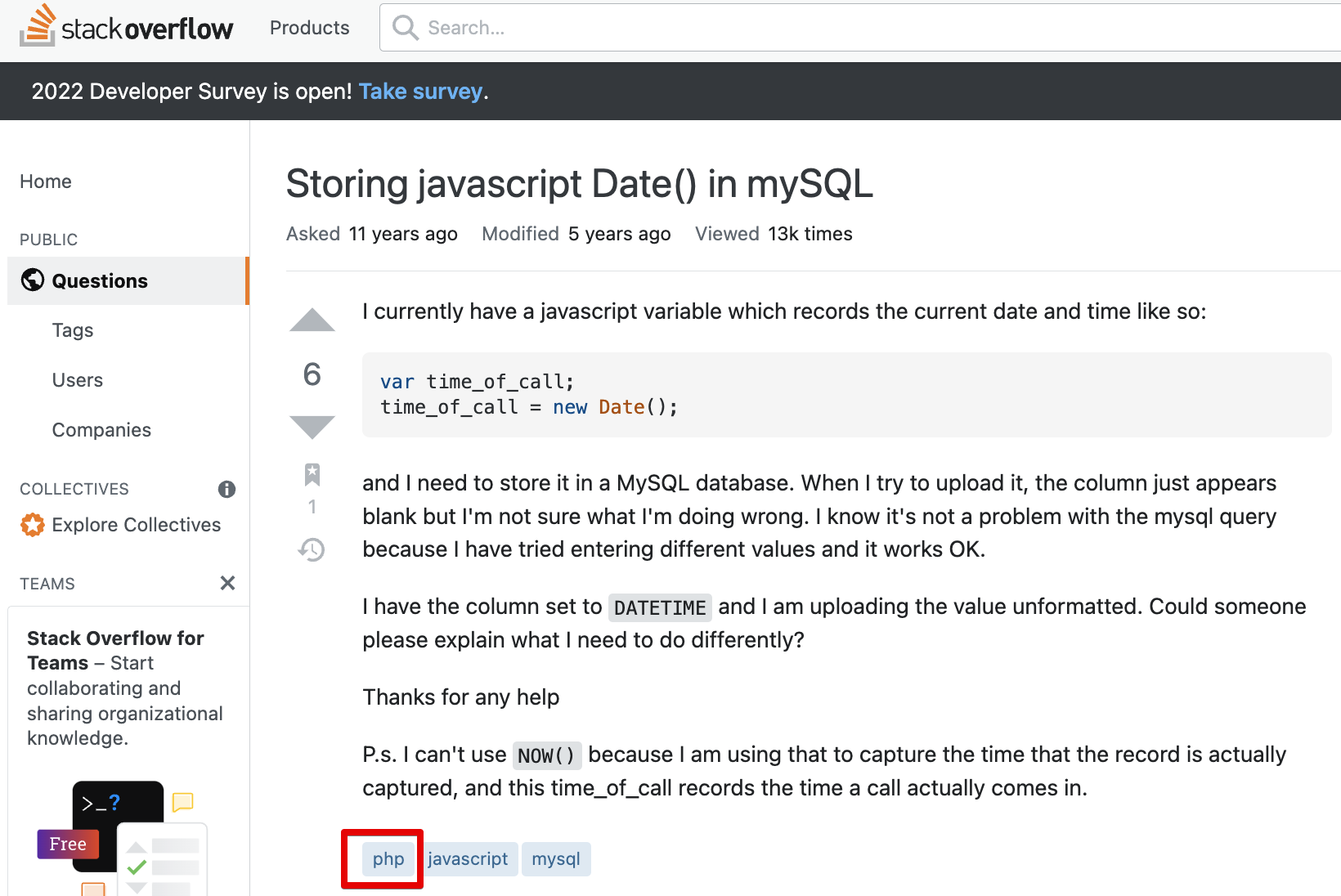
store javascript date object in mysql
- 검색 결과에 javascript 뿐만 아니라 php와 같이 불필요한 키워드도 포함

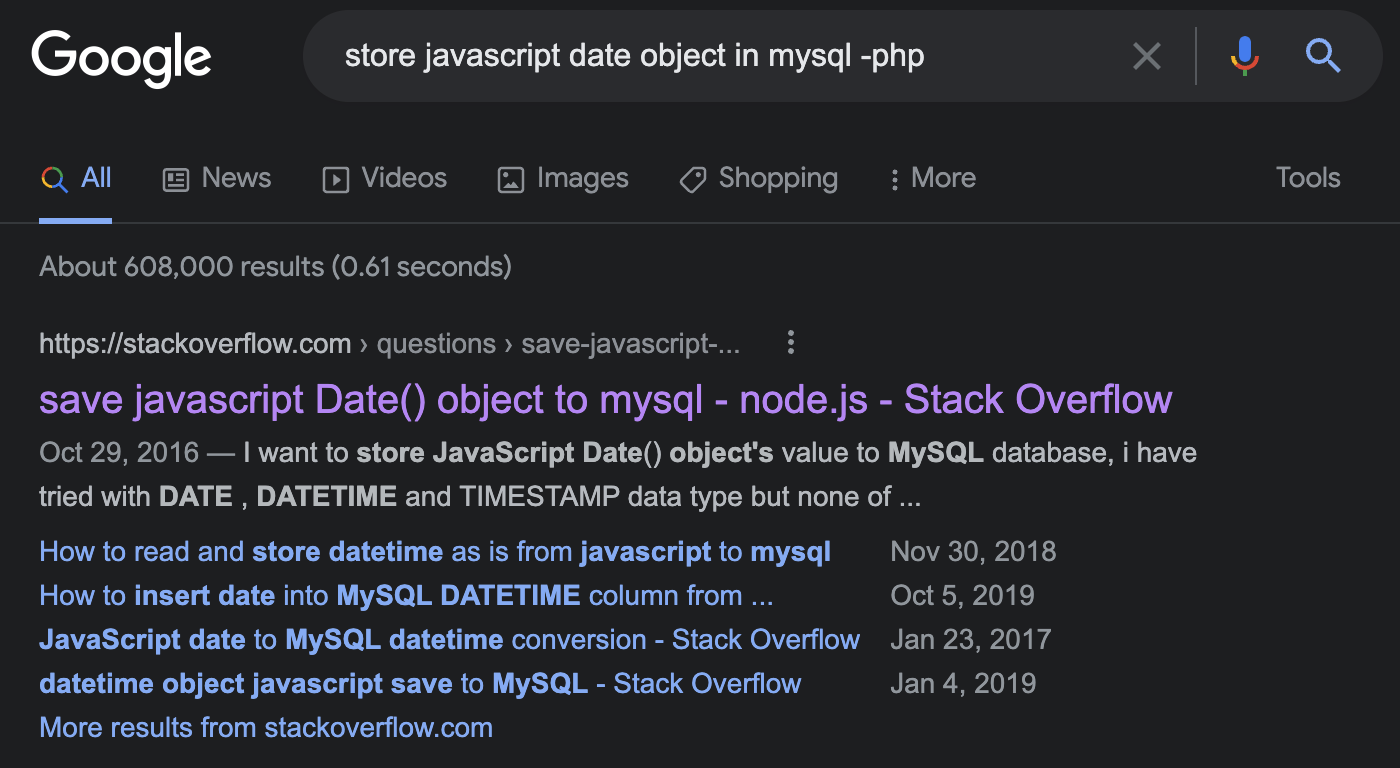
store javascript date object in mysql -php
- 위 검색 결과 중 php 키워드는 제외
4. 특정 사이트만 검색 SITE:URL
리액트에서 요소 밖 클릭을 감지할 수 있는 방법을 찾고자 할 때의 키워드

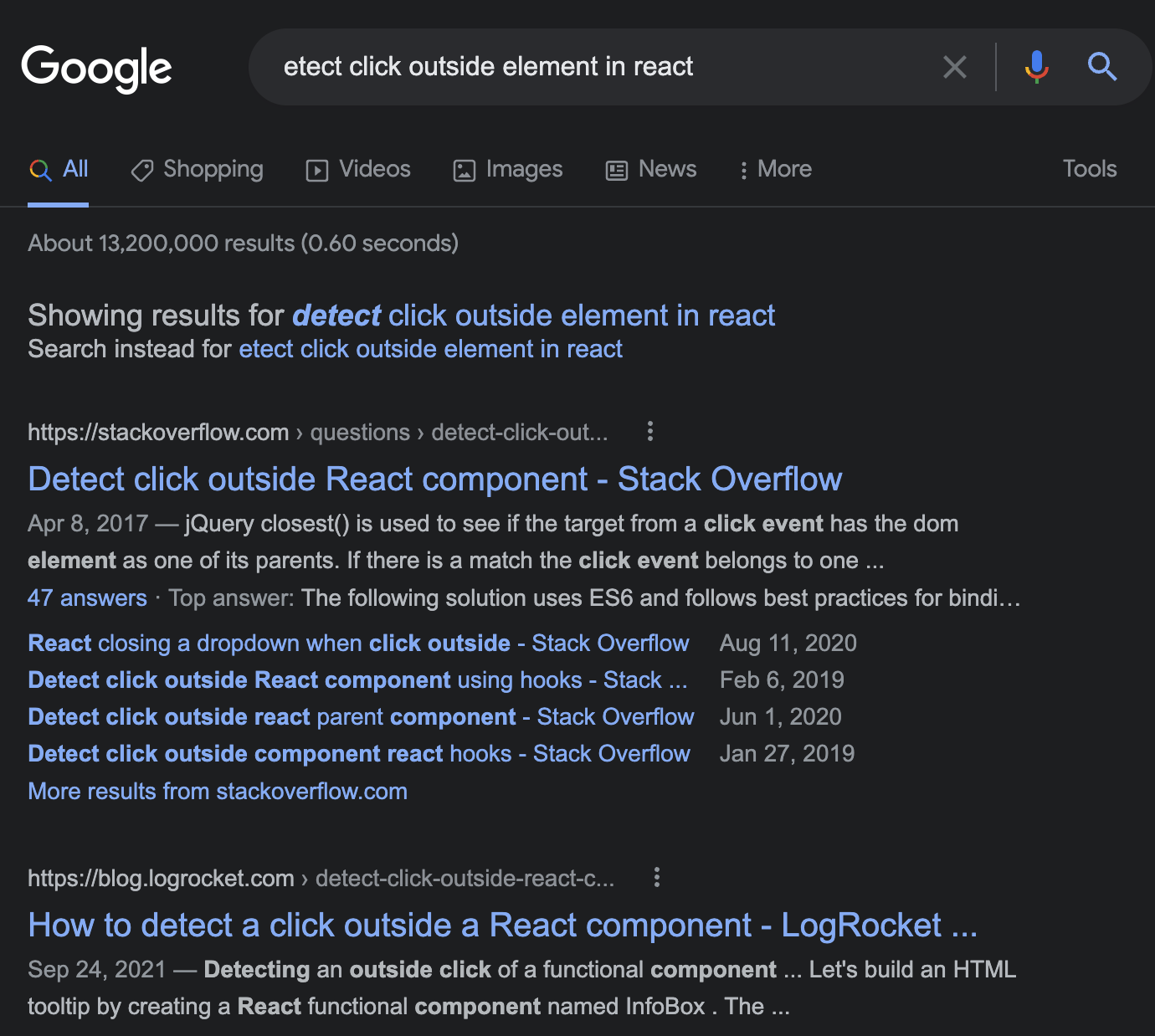
detect click outside element in react
- 위와 같이 검색하면 많은 웹사이트가 검색됨

site:stackoverflow.com detect click outside element in react
모든 해결책이 존재하는 마법같은 사이트stackoverflow 사이트에서만 검색 결과를 확인할 수 있음
5. 검색 기간 설정 BEFORE:DATE, AFTER:DATE

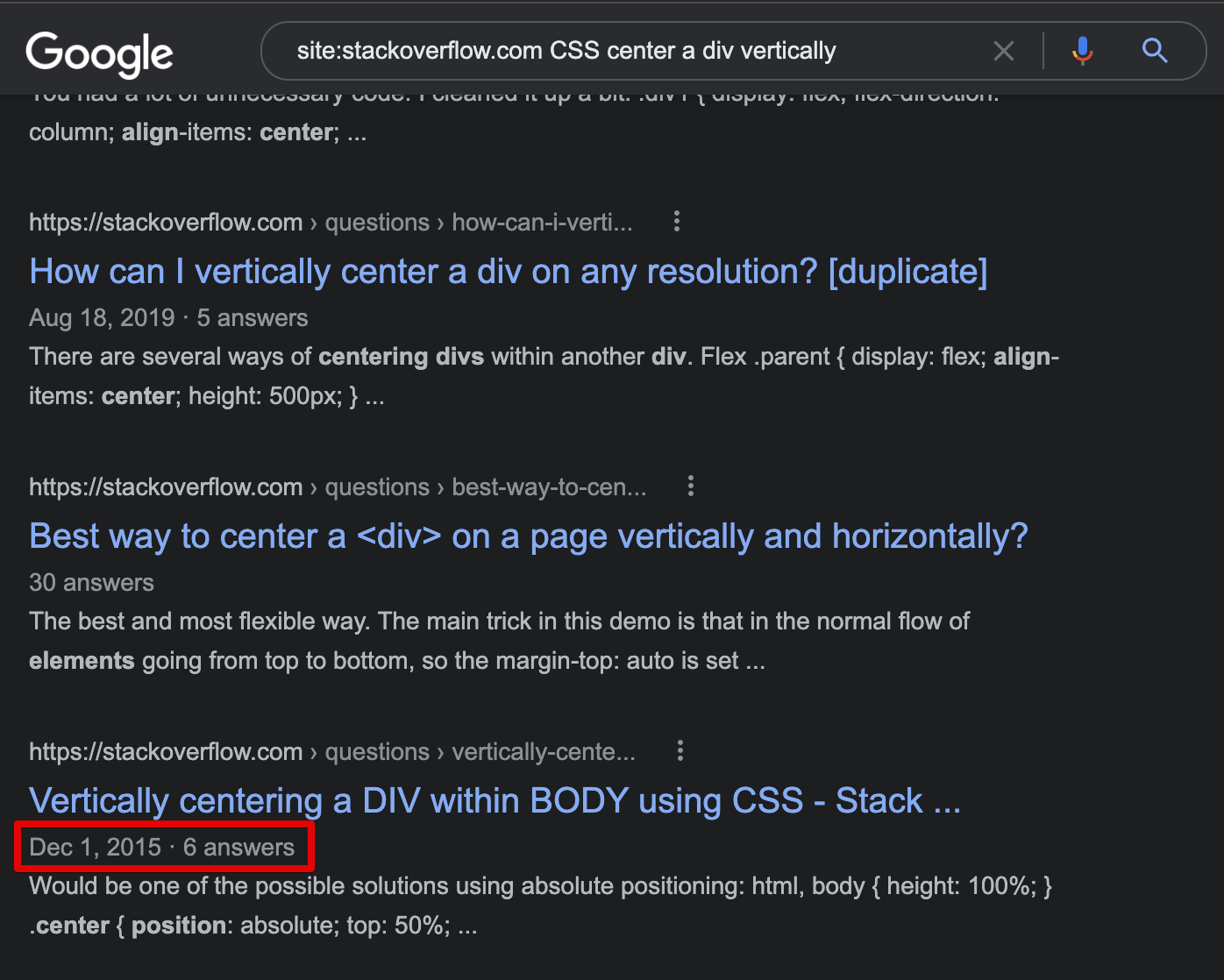
site:stackoverflow.com CSS center a div vertically
- 예제 코드가 오래된 사이트가 검색되는 경우가 많이 존재함

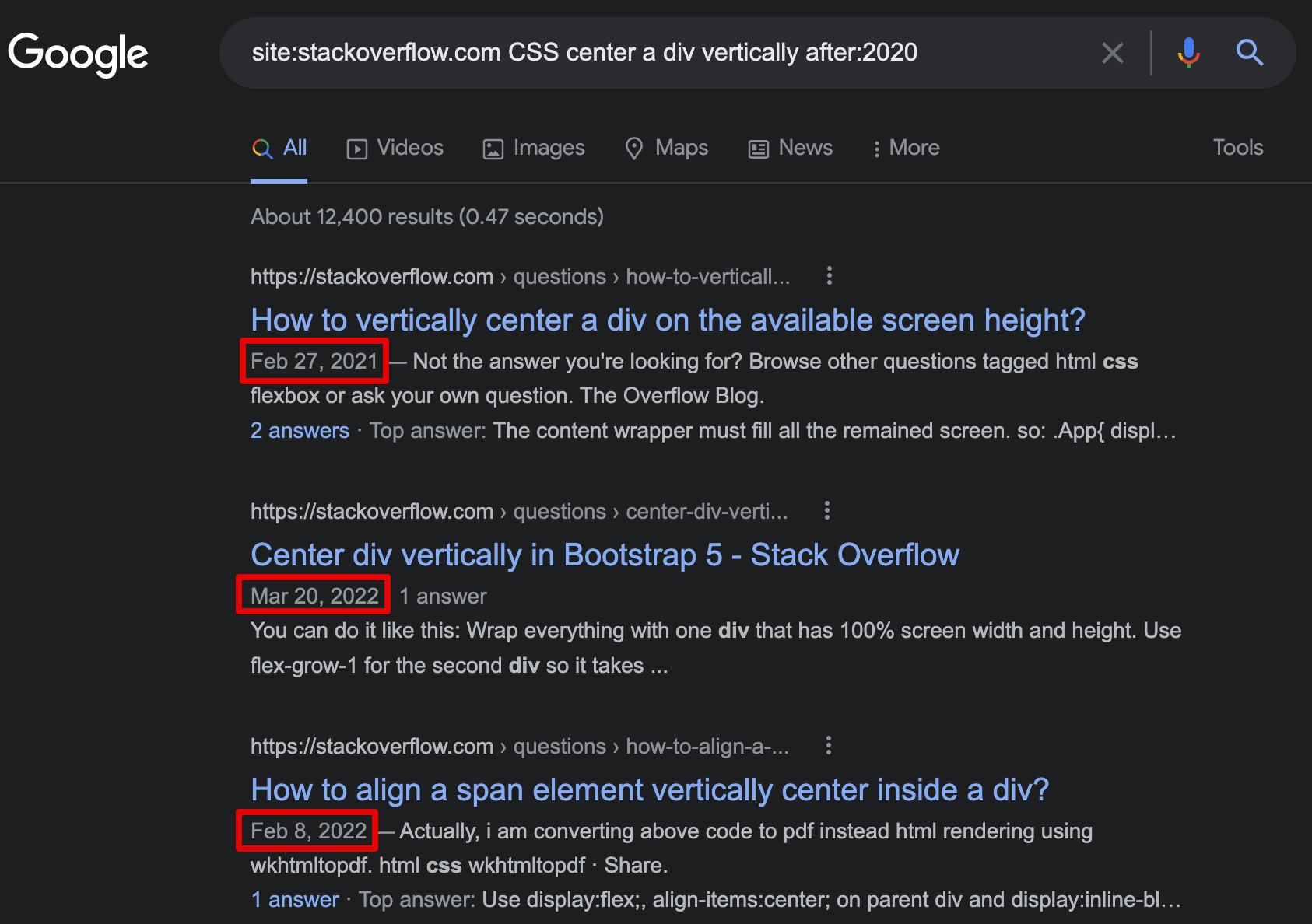
site:stackoverflow.com CSS center a div vertically after:2020
- after:2020 - 2020년 이후 데이터만 검색

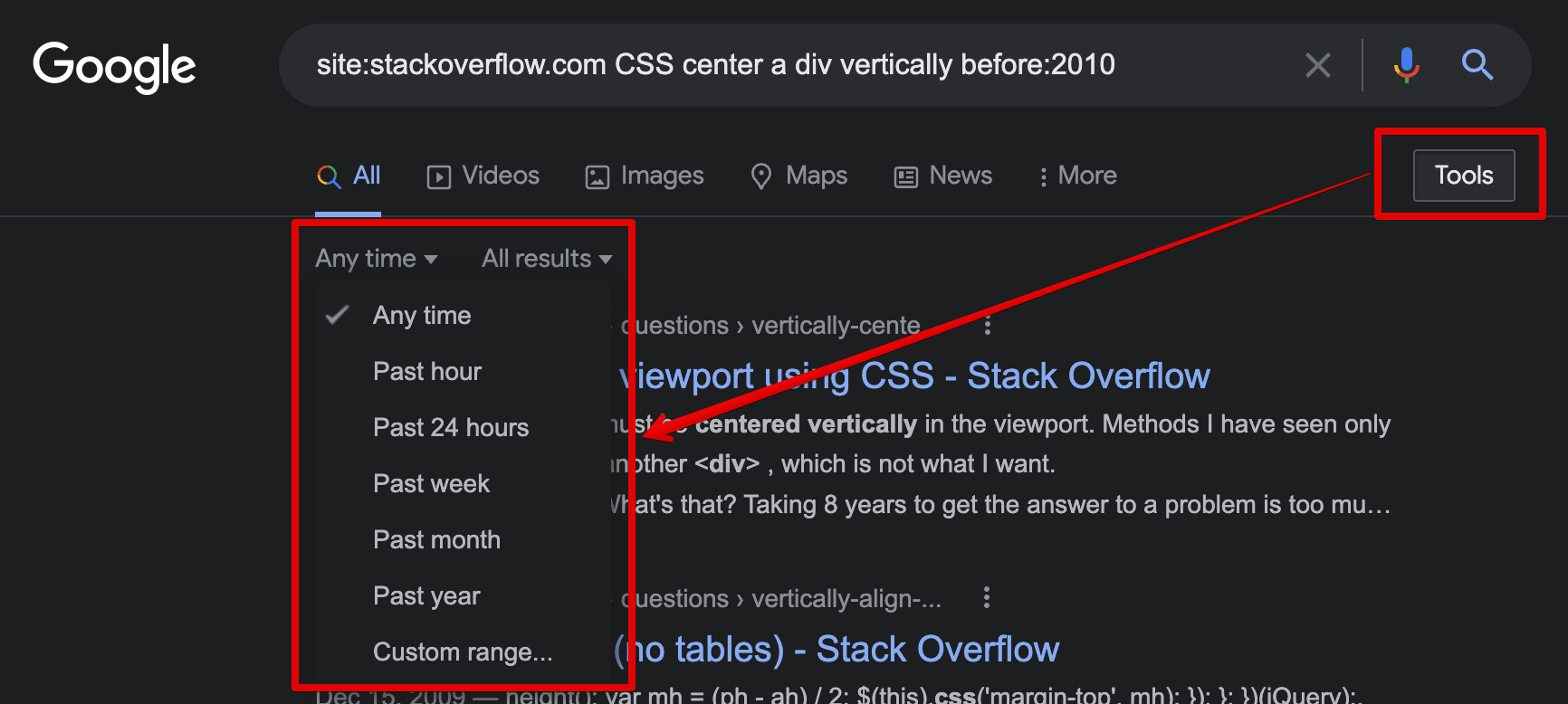
site:stackoverflow.com CSS center a div vertically before:2010
- before:2010 - 2010년 이전 데이터만 검색

Tools에서도 검색 결과 커스텀 가능
이상으로 영상에서 소개하고 있는 구글링을 잘 하는 방법에 대해 정리해보았습니다.
개인적으로는 이슈에 대해 stackoverflow 사이트에서만 검색 결과를 확인할 수 있는 SITE:URL의 경우 굉장히 유용하게 활용할 수 있을 것 같습니다 😀
그 외에도 정확한 매칭, 검색결과 제외, 기간 설정 등 다양한 방법을 통해 좀 더 정확한 자료를 검색할 수 있을 것 같습니다.
개발자의 입장에서는 구글링이 필수적이기 때문에 본인에게 필요한 자료를 위해 좀 더 구글링을 잘 하는 방법을 학습해두고, 의식적으로 실천한다면 평소에 생산량을 굉장히 증가시킬 수 있다고 생각합니다.
위 내용 외 구글에서도 공식적으로 검색을 잘 하는 방법에 대해 설명을 하고 있는데요, 궁금하신 분은 아래 사이트를 더 보시면 좋을 것 같습니다. ^^
'스터디 & 세미나' 카테고리의 다른 글
| 인프콘 2022 - (레거시 시스템) 개편의 기술 (0) | 2022.09.24 |
|---|---|
| 좋은 개발자로 성장하려면 - 박종천님(DEVOCEAN) (2) | 2022.06.19 |
| 월간 코드리뷰 Ver_0.1: 커리어 성장 CODE 세미나 정리 (0) | 2021.11.07 |
| 22 Best Practices to Take Your API Design Skills to the Next Level (0) | 2021.09.16 |
| 캐치 # 개발자 커리어콘 - 개발자 성장 로드맵 (3) | 2021.06.29 |
 문의사항은 zzang9ha@naver.com 로 주세요 :)
문의사항은 zzang9ha@naver.com 로 주세요 :)




댓글